Are you tired of switching between different windows to edit code, review changes, and push your commits to GitHub? You may be using Atom or Notepad++ to write your code. Then, use GitHub Desktop or command-line Git to stage or discard, commit and push your changes to your GitHub repository. Let’s go over how you can use the popular editing tool Visual Studio Code and GitHub setup.
- Configure Git Visual Studio Code
- Visual Studio Connect To Git
- Visual Studio Code Git Plugin Best
- Visual Studio Code Best Git Extension
- Visual Studio Code Git Plugin Windows 10

How to install the GitHub Extension for Visual Studio 2017? Before Installing GitHub Extension, the only available default connection is Visual Studio Team Services. To install GitHub Extension for Visual Studio 2017, you should follow the mentioned below steps: Open Visual Studio Installer 2017. Click Modify button. Hence it is very important to know how to install GitHub in the Visual Studio Code. For the uninitiated, GitHub is a web-based hosting service based on the Git Version Control System. Before installation, it is essential to check whether Git is installed on Windows. To verify, open the command prompt of windows by pressing the Windows key and R.
There’s nothing wrong with using separate tools to perform those related activities. But, wouldn’t it be efficient if all your needed actions can be performed without leaving your IDE?
- First of all you need to install get in your machine, remember that get is totally free of post you can download from here. After successful installation of Git, now the next move is to install Gitlab extension in your Visual Studio 2019. GitLab Extension for Visual Studio. Open the extensions drop down, then click on manage.
- Visual Studio Code simply looks in your PATH for git. Many UI clients ship with a 'Portable Git' for simplicity, and do not add git to the path. If you add your existing git client to your PATH (so that it can find git.exe), Visual Studio Code should enable Git source control management.
In this article, you will learn the basic Visual Studio Code GitHub setup. Then, you will be able to perform the typical Git actions like clone, stage, commit, and push, all while staying inside the Visual Studio Code application.
Prerequisites
If you plan to follow along with this walkthrough, you need to meet some requirements as follows.
- A Windows 10 computer. The version used in this article is 1909, but this article is not specific to any version.
- Visual Studio Code. As of this writing, the current version is 1.47.2.
- A GitHub account with a repository to work with.
The Git Extension
To get your Visual Studio Code GitHub setup working, you’ll need to work with Git. Visual Studio Code comes installed with a built-in extension for source control using Git. There are many configurations available with the Git extension. Still, the default settings are already right as they are out of the box.
Nevertheless, there are some configuration changes with the Git extension that you may want to change as a matter of preference. But before you do, you’ll need to know where to find the Git extension settings. Can’t change something when you can’t find it, yeah?
To open the settings using the menu, click on File —> Preferences —> Settings. Or you can also press CTRL+, shortcut.
Then, in the Settings tab, click Extensions —> Git. You should then see the list of configuration items for the Git extension, as shown below.
Now, this article does not cover every configuration item for Git. Still, they are mostly self-explanatory, especially if you’re already familiar with working with source control.
Making Sure Git Is Installed
“What? I thought Git is already built-in?”.
Well, the Git extension is built-in, but the Git program is not. The extension, as the name implies, is only meant to “extend” VS Code to integrate with Git. It can be confusing, and if it is for you, you may want to read up on What is Git first to have a better understanding.
To determine if GIt is installed and detected by the Git extension, click on the Source Control button or press CTRL+SHIFT+G while inside the VS Code window. If Git is not installed or detected, you would see a message, similar to the one below.
As you can see from the image above, in the Output pane, there are standard paths where VS Code tries to look for a valid Git binary installation. This situation means that you either have to install Git first or maybe Git is installed but in a path that is not recognized by VS Code.

If Git is Installed But in a Non-Standard Path
If Git is installed in a non-standard path, you can fix that by changing the Path value in the Git extension setting, as you can refer to below.
When you click on the Edit in settings.json link, the file will be opened in VS Code. See the screenshot below for reference. The value of the git.path must be changed to point to the correct path where the Git binary is installed. Then, save the settings after modification.
If Git is Not Installed
Needless to say, if Git is not installed, you need to install it. You can do so by downloading the installation file from this link —> https://git-scm.com/.
Once you’ve downloaded the file, follow the demonstration below on how to install Git with default options. The installation is straightforward, and there is no need to change the default options for this article. You’ll be well on your way to finishing your Visual Studio Code GitHub setup.
After you’re done installing Git, restart Visual Studio Code and confirm that the Git is now detected. The screenshot below shows what you’d expect to see if Git is detected.
Cloning a GitHub Repository
Now that you’ve completed the initial steps to ensure that VS Code works with GitHub, it is time to put it into action and confirm that you’ve done so far is correct. The fastest way to test is by cloning an existing repository in your GitHub account.
In this example, a private repository named junecastillote/demo will be used. You can use your repository for this instead. On the off chance that you do not have a repository yet, please refer to the Creating a new repository doc in GitHub to learn how to create one.
Follow the procedure below on how to clone a GitHub repository in VS Code.
First, click the Source Control view button or press the keyboard shortcut CTRL+SHIFT+G. Next, click the Clone Repository button. Then, click on Clone from GitHub, and you will be prompted to allow a sign-in attempt. Click on Allow.
The authorization page will automatically launch in your default web browser. Click on the Continue button.
The next page shows you the permission request details. To proceed in giving VS Code the required permissions, click on the Authorize GitHub button.
When authorization is done, you will get a status page similar to the one shown below. If prompted that the site is trying to open Visual Studio Code, click Open.
Once you’re back in the VS Code window, you can either search of the repository name or select the repository name that you intend to clone. In the example below, the repository name junecastillote/demo was searched and then selected.
After selecting the repository to clone, you will be asked to provide the folder where the repository will be saved locally on your computer. Specify the destination folder and click on Select Repository Location.
Note: GitHub log in will be triggered when performing actions that require authentication. Such actions include cloning from a private repository or pushing to a repository
The GitHub Login window will pop up, and you need to enter your GitHub credentials to log in.
After completing the login, VS Code will proceed to clone the remote repository to your computer. Once the cloning is done, you would get a notification at the bottom right of the VS Code window, as you can see from the screenshot below. Now, you can click either Open or Open in New Window depending on your preference.
As you can see from the screenshot below, the contents of the cloned GitHub repository is now loaded in VS Code. At this point, you can start making changes to your repository.
Staging, Committing and Pushing Changes to GitHub
Continuing on with your Visual Studio Code GitHub setup, at this point, VS Code is already setup to use Git and work with your GitHub repository. Also, a repository has been cloned in the previous section, which indicates all is working. However, you’re not done yet.
Next is to determine whether your changes to your cloned repository can be successfully pushed to your remote GitHub repository.
Adding and Modifying Files
Using the cloned repository in the previous section, the file README.MD is edited, as you can see below, to add a new line.
Next, to add a new file to the workspace, press CTRL+N or go to File —> New File. In this example, the new file is named demo.ps1. Edit the file to add content to it and then save it.

You would see that the new file you created will be marked with a U, which means untracked. Refer to the example screenshot below.
Untracked files are any files in your working directory that were not in your last snapshot and are not in your staging area. Reference: 2.2 Git Basics – Recording Changes to the Repository
Reviewing and Staging Changes
To look at and review the changes, go to the Source Control view. You should see that the two changes are needed to be reviewed. As you can see from the image below, clicking on each of the changes will open comparison of the original contents of the file and the proposed changes in it.
After reviewing, you are expected to either discard or stage the changes to the files.
You have the option to discard or stage the changes of each file. By clicking on the discard (↶) or the stage (+) sign next to the filename.
You can also stage or discard all changes at once by clicking on the More actions (…) button and selecting either the Stage All Changes or Discard All Changes menu items. In this example, all changes will be staged.
Committing Changes
Now that the changes have been staged, the next action is to commit the changes to the local repository. This step comes before pushing the changes to the remote GitHub repository.
To commit the changes, you must include a meaningful message to the commit. Like the example below, type in the message that you want to include in the commit. Once you’re satisfied with your message, press CTRL+ENTER or click the commit (✓) button to finish saving the changed to the local repository.
Pushing Changes to GitHub
After the changes are saved to the local repository, the Source Control view should reflect that the number of changes has reset to zero (0).
To finally push the changes in the local repository to remote repository in GitHub, click on the More actions (…) button and then click on Push.
Lastly, if you wish to confirm that the changes were pushed to GitHub, you can visit your GitHub repository and look for the last update details. As you can see below, the message or description of the files is the same as the message that was added to the commit before pushing the repository back to GitHub.
Extending VS Code Git with the GitHub Extension
If you’ve completed all the previous steps, then VS Code can already be used to work on your GitHub repositories. But GitHub integration can be further expanded by installing the GitHub Pull Requests and Issues extension. The said extension will add features such as the ability to review and manage pull requests and issues directly in VS Code, among others.
To install the extension, go to the Extensions view. Then in the search box, enter the search term “GitHub Pull Requests and Issues“. When the extension page is displayed, click on the Install button to install it. Refer to the demonstration below.
Another way you can install the extension is by command line. First, copy the command below and run in the VS Code terminal to install the extension.
Once the command above has completed, you may need to reload your VS Code window for the extension to be activated.
To reload the VS Code window, press CTRL+SHIFT+P to bring up the command palette. Then type in reload window and press enter, and the VS Code window will be reloaded. You can refer to the install process demo below.
Summary
Visual Studio Code is a feature-rich application where different functionalities converge and integrate with the use of various extensions. The Git extension that comes with VS Code allows developers to use a single interface to perform code editing, staging, committing and pushing changes to a remote repository such as GitHub.
In this example, you learned how to set up VS Code and Git to work with GitHub. You’ve learned how to perform various Git actions inside VS Code such as clone, stage, commit and push.
The knowledge covered in this article only pertains to the basics of using VS Code with GitHub. As you’re already aware, VS Code’s GitHub integration can be further expanded by installing extensions.
Where you’re ready to learn more, one of the things you can test is using VS Code to review and manage issues or even merge pull requests in GitHub all within the VS Code application.
Thank you for reading!
Further Reading
- What is Git?
Related
Those new to Visual Studio (VS) Code might just see a code editor. The true power of VS Code lies in it’s extensions, integrated terminal and other features. In this hands-on tutorial, you’re going to learn how to use Visual Studio Code by working with a Git repo.
Related:What You Need to Know about Visual Studio Code: A Tutorial
Using built-in VS Code tooling and a few extensions, you’re going to write code and commit that code to source control using a single interface.
This blog post is a snippet of a chapter from the eBook From Admin to DevOps: The BS Way to DevOps in Azure. If you like this chapter and want to learn about doing the DevOps in Azure, check it out!
Tutorial Overview
In this tutorial, you’re going to learn how to use various VS Code features on Windows by building a project using Visual Studio Code and Git. You’ve been tasked with figuring out how to build an Azure VM with Terraform as a small proof of concept (POC) project. You have VS Code and have heard of its capability as a full IDE and want to put it to the test.
You’re going to:
- Create a VS Code workspace to share with your team
- Install the Terraform extension
- Modify the Terraform configuration file to fit your naming convention and Azure subscription
- Create a snippet for a common task you’ve found yourself typing over and over
- Commit the Terraform configuration file to a Git repo
This tutorial will not be meant to show how to use Terraform to deploy Azure VMs. We already have an article on Terraform and Azure VMs for that. This tutorial will focus on learning Visual Studio Code.
Does this sound like an interesting project? If so, read on to get started!
Prerequisites
To follow along with this Visual Studio Code Git tutorial, please be sure you have the following:
- VS Code – All examples will be using VS Code 1.44 although earlier versions will likely work as well.
- Terraform – All examples will be using Terraform for Windows v0.12.24.
- Git for Windows installed – All examples will be using v2.26. If you’d like VS Code to be Git’s default editor, be sure to select it upon installation.
Clone the Git Repo
Since this tutorial is going to be focusing on working with code in a GitHub repo, your first task is cloning that GitHub repo to your local computer.
For this project, you’ll be working from a GitHub repo called VSCodeDemo. Since VS Code has native Git integration, you can clone a Git repo with no additional configuration. To do so:
- Open the command palette with Ctrl-Shift-P, type git where you will notice various options, as shown below.
2. Choose Git: Clone which VS Code will then prompt you for the repo’s URL. Here, provide the URL https://github.com/NoBSDevOps/VSCodeDemo.gitand hit Enter.
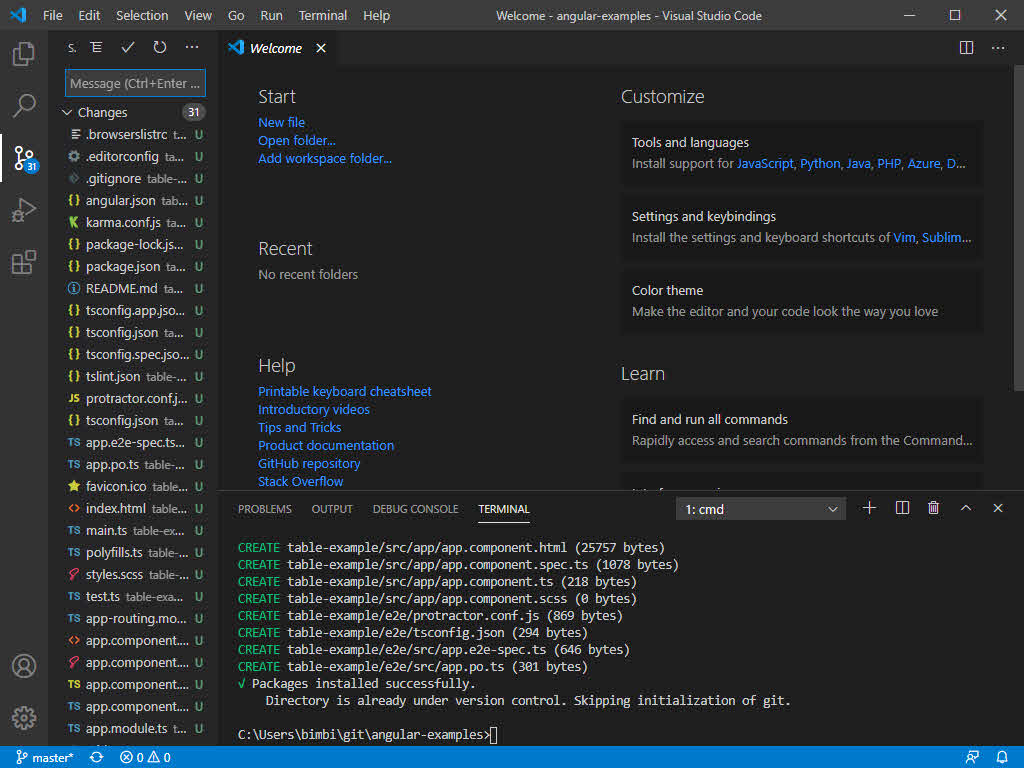
3. Choose a folder to place the cloned project files. This project will place the repo folder in the root of C:. Once you select the repository location, VS Code will invoke git.exe in the background and clone the repo to your computer.
4. When it’s finished, VS Code will prompt if you would like to open the cloned repository immediately as shown below, click Open to do so.
You now have an open folder in VS Code for the Git repo. You now need to “save” this open folder and all settings you’ll be performing in a workspace.
Creating a Workspace
Now that you have a folder opened containing a Git repo, save a workspace by going up to the File menu and clicking on Save Workspace As….
Save the workspace as project in the project folder. VS Code will then create a file called project.code-workspace in the Git repo folder. This workspace now knows what folder you had opened. Now when the workspace is opened in the future, it will automatically open the C:VSCodeDemo folder.
Now, instead of a folder name, you will see the name of the workspace.
Setting up Extensions
Extensions are one of the most useful features of VS Code. Extensions allows you to bolt on functionality to help you manage many different projects. In this tutorial, you’re going to be working with Terraform.
Open up one of the Terraform configuration files in the workspace along the left sidebar. Notice how an editor tab opens up and shows the text but that’s about it. There’s no usual syntax highlighting or any other features. VS Code thinks this is a plain-text file and displays it accordingly. Let’s remedy that.
For VS Code to “understand” a Terraform configuration file, you need an extension. Extensions are a huge part of VS Code that opens up a world of new functionality. In this case, you need the Terraform extension to assist in building Terraform configuration files and deploying infrastructure with Terraform.
To install the Terraform extension, click on the extensions button on the Activity Bar and search for terraform. You’ll see multiple extensions show up but for this project, click on Install for the top result created by Mikael Olenfalk. VS Code will then install the extension.
Once installed, navigate back to the workspace and click on one of the TF files in the workspace. You’ll immediately see one of the most obvious differences when using an extension, syntax coloring.
Now you can see in the following screenshot that VS Code “knows” what a comment is (by making it green), what a string is (by making it red) and so on. It’s now much easier to read a Terraform configuration file.
There’s a lot more functionality included with Mikael’s Terrafom extension. Be sure to investigate all of the potential benefits you can get from this extension if using Terraform.
Code Editing
Chances are when you find a script or configuration file on the Internet, it’s not going to be exactly how you need it. You’re going to need to modify it in some way.
In this tutorial’s example, you’d like to change the main block label in the infrastructure-before.tf. Terraform configuration file to perhaps project. To do that, you’ll need to find and replace some text. In VS Code, there are multiple ways to do that.
One of the most common ways to find a string and replace it with another is the good ol’ find and replace functionality.
Hit Ctrl-F and you’ll see a dialog similar to the following screenshot. Here you can type in the string you’d like to find and if you click on the down arrow, it will expand and provide a spot to input a string to replace it with. In the screenshot below, you can see options like Aa and Ab| for case-sensitive searching and also regular expressions.
You can also perform a “find and replace” using Ctrl-D. Simply select the text you’d like to find and begin hitting Ctrl-D. You’ll find that VS Code will begin to highlight each instance of that string with a blinking cursor.
When you’ve selected all items, start typing and VS Code changes all instances at once just as if you had selected each one individually.
Saving Time with Snippets
Let’s say you’re really getting into Terraform and Azure and are tired of typing out the Terraform configuration file block to create a new Azure resource group in the following code snippet.
To save time creating these blocks, create a VS Code snippet.
Related:VS Code Snippets: Speed Up Coding with Shortcuts
To create a VS Code snippet:
- Copy the
azurerm_resource_groupblock from the Infrastructure-before.tf Terraform configuration file.
2. Open the command palette with Ctrl-Shift-P.
3. Type “snippets” to filter the list of options.
4. Select Preferences: Configure User Snippets. This brings up a list of all the snippet files typically separated by language.
5. Type “terraform” to filter by the Terraform snippets.
6. Select terraform (Terraform) to open the Terraform snippets file (terraform.json).
With the Terraform snippets file open, remove all of the comments and copy/paste the following JSON element inside.
Note the use of t and the backslashes. You can’t directly place tab characters inside of a snippet. To represent a tab character, you must use t. Also, you must escape characters like double quotes, dollar signs, curly braces, and backslashes with a backslash.
8. Save the terraform.json file.
9. Go back to the Terraform configuration file and type “rg”. Notice now you see an option to expand a snippet.
10. Select the rg snippet as shown above. Notice that it now expands to the snippet you just created with three items highlighted.
VS Code highlighted each of the words to act as placeholders due to the variables defined in the terraform.json snippets file (${1:block label}).
At this point, you can hit Tab and simply type in the values you need without worrying about how to create the block itself.
For a full breakdown on snippet syntax, be sure to check out the Snippets in Visual Studio Code documentation.
Commit Code to Git
At this point, you’ve cloned a public GitHub repo that contains a couple of Terraform configuration files. You’ve edited some files and now you’re ready to get those changes back up to the GitHub repo.
Configure Git Visual Studio Code
To get changes back up to the GitHub repo, you must first use Visual Studio Code and Git to commit changes to your local cloned Git repo. When you cloned the GitHub repo earlier, you downloaded not only the configuration files but also a Git repo.
If you’ve been following along, you should now have the cloned Git repo open with a couple of pending changes, two to be exact. How do you know that? By noticing the number in the Activity Bar, as shown below.
Visual Studio Connect To Git
When you have a Git repo opened in Visual Studio Code, you’ll get a glimpse on the number of files that you can stage and commit into a local Git repo in the Activity Bar.
Click on the Source Control item on the left and you’ll see two items; the infrastructure-before.tf Terraform configuration file and the workspace you saved earlier (project.code-workspace). The configuration file will have a red M to the right indicating it’s been modified. The workspace file will have a green U to the right of it because it’s untracked meaning it’s currently not under source control.
To ensure both of these files get back to the GitHub repo, first create a helpful commit message indicating why you’re committing these files. The message can be any descriptive summary. Once you’ve written a commit message, stage the changes. Staging changes in Visual Studio Code in Git adds the file contents to the staging area preparing for a commit to the repo.
While on the Source Control pane, click on the + icon beside each file to stage them as shown below.
Once staged, click on the check mark to commit all of the staged changed, as shown below.
You will probably receive an error message indicating you need to configure a user.name and user.email in Git.
No problem. You simply need to provide Git the information it needs. To do that, go into your VS Code integrated terminal and run the following two commands changing my email address and name for yours.
Now try to commit the files. You should now see that the files commit to the repo.
You can stage all changed files without manually clicking on the + beside each file by committing them all at once. VS Code will automatically stage all of the files for you.
If you were working on a team with a shared repo, the next step would be to push these changes back to the GitHub repo or opening a pull request.
Visual Studio Code Git Plugin Best
Conclusion
Visual Studio Code Best Git Extension
VS Code is a feature-rich IDE. It can not only help you write and understand code better, it can also build and make changes to infrastructure, invoke utilities and more. VS Code provides you one place to manage all of your development efforts.
Visual Studio Code Git Plugin Windows 10
Although this tutorial only covered a portion of what VS Code can do, this IDE is capable of so much more. If you’d like to learn about what VS Code can do, check out What You Need to Know about Visual Studio Code: A Tutorial.
