PyCharm vs VSCode
PyCharm Community edition and Visual Studio Code (VSCode) are both very capable integrated development environments for Python coding. While VSCode has some great support for Python coding with the 'Python' plugin by Microsoft, PyCharm is truly designed for Python development and it shows.
In this post I take PyCharm up against Visual Studio Code using the following 7 IDE criteria:
- Git Integration
- Python Code Management
- Code Completion
- Debugging
- Performance
- Refactoring
- Cross Platform Compatibility
PyCharm Community Edition, the open source version of PyCharm, was released in 2013. Features in more detail include: Intelligent Code Editor – support for Python, JavaScript, CoffeeScript, TypeScript, CSS, popular template languages and more. Python profiler – (professional edition only). Remote development capabilities. I was using the PyCharm community edition and just installed the Edu version (I am a grad student). But in the Edu version I don't see any 'Run' menu, nor do I see a convenient way of managing my run configurations like I used to. I switched to the Edu version in hopes of using the profiler which isn't available in the community edition. There's a community edition (with limited features) that's free to use. You can also get a 30-day trial of the Professional edition. I'm using PyCharm Professional edition and tried to use the profiler, but the result is only a large list of irrelevant functions that I've never heard of. I cannot find profile button in Pycharm Community 2020.2 in CentOS. How to execute a program or call a system command from Python. PyCharm is available in two different versions: The Community Edition and the Professional Edition. The Community Edition is free and open-source, whereas the Professional Edition is a paid version. You can try the Professional Edition first as part of the 30-day free trial before paying for it. You will have to buy a licence after that period.
Not sure what PyCharm is? Check out this post.
The Approach
My approach to conduct this evaluation was to pick the IDE feature that I use most often and compare the experience between PyCharm and VSCode. My Python project is very simple so it would be worth building an in depth project with each of these IDEs.
For this comparison I am using PyCharm Community installed on Ubuntu in a virtual machine and VSCode 1.47.2 on the same virtual machine with the Microsoft Python plugin. Both PyCharm Community and VSCode are free, so financials don't enter into the comparison.
Git Integration
My big measurement criteria for Git integration was to see how much could be done within the tool itself without the need to resort to command line. I expect that common actions like creating branches, committing code and managing code on remotes can be done within the IDE.
VSCode
VSCode detects if a git repo has been setup for a project and allows you to initialize one. Creating my local repo was simple, however connecting to GitHub was much more difficult. It doesn’t look like there is a way to create a GitHub repo from VSCode so I had to create it through the GitHub Web UI. Once I was OAuth connected I could only view repos. I had to log into GitHub to create the repo, then it appeared in my list. Also, the local git remote that VSCode creates is named after the repo and not called ‘origin’ which I find a bit off-putting.
You can create branches using “Checkout to…”. Publish a branch to the remote (GitHub in my case). A pull request has to be started from the GitHub web ui. Pushing and pulling code changes is all possible from within VSCode.
These is the Git integration quick actions that VSCode displays for a new project.
For me, VSCode gets a 3/5 on Git integration. It has the basics, and while I don't need to go to command line for simple tasks, I do have to go to the GitHub Web UI, which is even less convenient.
PyCharm
PyCharm's Git integration is excellent. I was easily able to create a local Git repository on my project folder and in GitHub - without using the GitHub UI. PyCharm also supports creating and viewing pull requests from within the IDE. There is no need to use the command line or the GitHub Web UI for day to day tasks.
PyCharm also supports GitHub 2 factor authentication.
While I was able to create a GitHub Pull Request in PyCharm, I wasn't able to complete and merge it? Still, I am very impressed with PyCharm's Git Integration.
PyCharm gets a 5/5 on Git integration.
Code Management
Code management is an IDEs basic reason for existence. Making it easy for a developer to navigate a code base. Both VSCode and PyCharm have built in file hierarchy displays on the left of the code window (with the default setup) and allow you to create, rename and remove files easily. You can select function names and quickly navigate to their definitions with both of these tools. The real differentiation is in the IDE search functionality and smart code features.
For code management there were 2 areas I focused on:
- Dependency Management
- Search

For each project I added a file with a function definition, then called that function from my main file. I created a greet.py module with a function called greet:
VSCode
VSCode was unaware of the new function and I had to manually add the import statement.
I also really like Find in Files. Especially with a code base that I have inherited, being able to find files anywhere in a project containing a keyword within a project is essential. VSCode does this really well. The search results are displayed on the left, and I can click through and view them in the editor pane.
A strong search, but weak code dependency management and VSCode gets a 4/5 on code management.
PyCharm
When I added the greet module and function in PyCharm it was able to detect the missing import statement and recommended adding it. This is a great help to a developer.
The find in files search that I use so often is a bit awkward in PyCharm. It is even difficult to find it.
PyCharm displays this modal with search results which site over top of the code window. It is also difficult to see the files that it has found. I do like that I can select a path and search down into it. Because of the awkward search I give PyCharm a 4/5 on code management.
Code Completion and Highlighting
Highlighting is very personal, and fast and non-intrusive code completion is very helpful. I like the dark theme, VSCode and PyCharm both support multiple light and dark themes and since this is very subjective I am leaving out of the rating.
VSCode
VSCode supports code completion and it is quite capable.
Although VSCode didn't add the import statement for my new module automatically, once the import statement was added, VSCode is able to offer autocomplete for this function.
I can type 'g' and select the greet function from a list of valid selections starting with 'g', which then shows me the function comment and signature. The code completion experience is responsive and intuitive. I would say this is an average code completion experience and so I rate it at 3/5.
PyCharm
Similar to the other capabilities I've looked at so far, code completion is just better in PyCharm. PyCharm shows the function signature as part of the autocomplete selection list, but with some extra cool features. See those 3 dots at the end?

The three dots display the following menu:
- Sort by Name
- Quick Documentation
- Quick Definition
Quick Documentation shows the function signature and return types as well as the function comment. Quick Definition shows the function code. Very handy. This is a step above VS Code and the quick actions exceeded my expectations. PyCharm's code completion gets a 5/5.
Debugging
VSCode
VSCode allows you to execute your code in debug mode and step through it. The left pane displays local and global variables, watched values, the call stack and a list of all breakpoints. Hover over a variable to see it's current value in context. All of the standard execution controls are also available, step over, step into, step out. VSCode also allows you to create conditional breakpoints which are handy it you are looking for a specific data condition that causes problems.
VSCode provides a solid debugger for Python. It gets a 4/5.
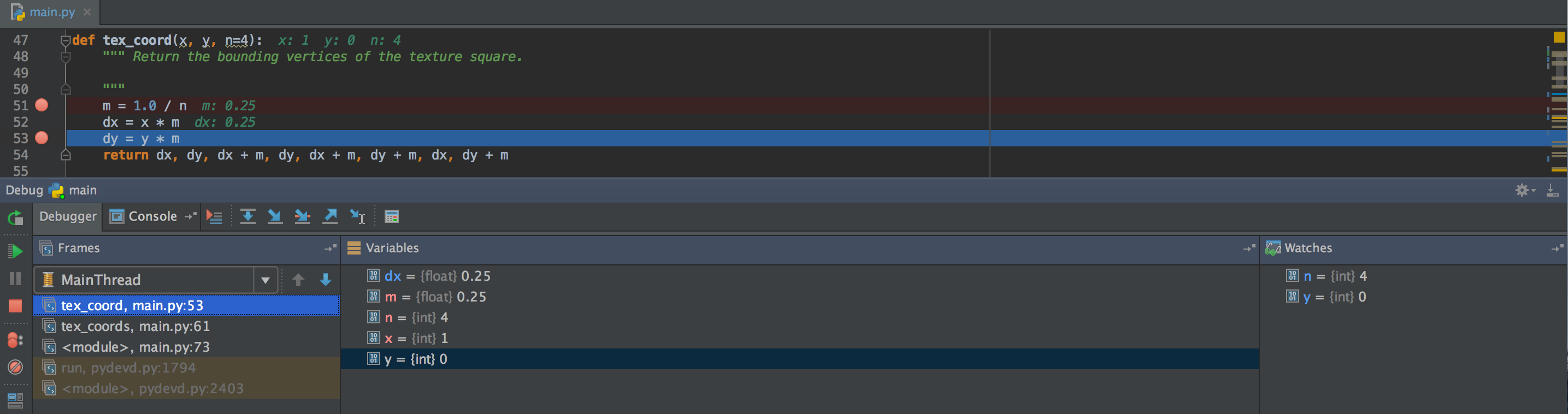
PyCharm
PyCharm has the same features as VSCode, the debug properties are displayed in the bottom pane and the call stack is called 'frames'. You can view variables, and watch values, step into, over and out of functions.
On top of conditional breakpoints, PyCharm has some other interesting breakpoint logic, like:
- Breakpoint Hit messages that allow you to log information at breakpoints without adding print messages to your code
- Remove once hit, allowing you to remove a breakpoint once it has been hit. This works well when combined with conditional breakpoint logic.
Once again PyCharm exceeds my expectations and gets a well deserved 5/5.
Performance
For this test, I am running PyCharm and VSCode inside of an Ubuntu VM hosted in VirtualBox. I have 2 CPU core allocated and 4 GB of memory for the virtual machine.
VSCode
Start Up time is good for VSCode, once the VM was primed VSCode would load in about 4 seconds. My test project is only a couple of files, so I don't have a good sense of how it handles large projects. VSCode runs a number of processes and consumes a lot of memory, almost 1 GB. I attribute this to the electron framwork.
PyCharm
PyCharm is much slower to load than VSCode, clocking in over 10 seconds. Memory usage is lower however, in the 500MB range.
Once loaded, both IDEs were quite responsive with very little stuttering when looking up autocomplete suggestions.
Performance Summary
| Measure | VS Code | PyCharm |
|---|---|---|
| Start Up Time | 4 sec (avg) | 15 sec |
| Memory Use | 895MB | 550MB (Java) |
| My Rating | 3/5 | 3/5 |
In each of their own ways these two IDEs are quite fat. So I've given them both a 3/5 on performance.
Refactoring
VSCode
In order to use refactorings, I had to setup 'rope' which VSCode nicely pip installed for me. The following refactorings are supported in VSCode:

- Rename
- Extract Method
- Extract Variable
This is a pretty limited list of refactoring capabilities. A 1/5 goes to VSCode for refactoring.
Pycharm Profiler Community Edition Free
PyCharm
So I expected PyCharm to do well in the refactoring category since JetBrains built their company on the ReSharper refactoring plug-in for Visual Studio and PyCharm doesn't disappoint. Refactorings include:
- Rename
- Change Signature
- Move File
- Copy File
- Introduce Variable
- Introduce Constant
- Introduce Field
- Introduce Parameter
- Extract Method
- Extract Superclass
- Pull Members Up
- Push Members Down
Impressive refactoring to PyCharm for a 5/5 in this category.
Pycharm Community Edition Download
Cross Platform Compatibility
VSCode
VSCode is incredibly portable thanks to the fact that it is open source. I have VSCode running on my Raspberry Pi 4 running Manjaro, and my Raspberry Pi and Jetson Nano running Ubuntu.
VSCode runs on AMD and ARM architectures in 32 or 64 bits. It is highly portable, a clear 5/5 here.
PyCharm
PyCharm runs on java which gives it some cross platform capability too. Unfortunately the JetBrains toolbox does not run on Java and is compiled for AMD architecture only.
However, you can download the PyCharm install files and extract and run PyCharm on a Raspberry Pi or Jetson Nano and it seems to work just fine. You'll need to install the Java JDE first and you should be good to go.
PyCharm gets a 4/5 on cross platform because of toolbox - collateral damage.
Tabulated Results
Here are all the ratings for the eight categories.
| Criteria | VS Code | PyCharm |
|---|---|---|
| Git Integration | 3/5 | 5/5 |
| Code Management | 4/5 | 4/5 |
| Code Completion | 3/5 | 5/5 |
| Debugging | 4/5 | 5/5 |
| Performance | 3/5 | 5/5 |
| Refactoring | 1/5 | 5/5 |
| Cross Platform | 5/5 | 4/5 |
| Total | 23/35 | 33/35 |
Summary
For Python development, PyCharm is the clear winner. But don't uninstall VSCode, it's a great swiss army knife with great support for many languages.
Additional Resources
Get started with Pycharm by following my introduction to Pycharm.
If you are an avid user of VSCode, I recommend this book on VSCode for developers
Photo by Hermes Rivera on Unsplash
